Panduan Lengkap Membuat Animasi Jadwal Pelajaran di Canva dengan Efek Morphing
Ingin membuat jadwal pelajaran yang lebih menarik dan interaktif? Dalam Panduan Lengkap Membuat Animasi Jadwal Pelajaran di Canva dengan Efek Morphing, Anda akan belajar cara mudah menciptakan animasi yang dinamis dan profesional. Membuat animasi jadwal pelajaran dengan efek morphing di Canva tidak hanya menyenangkan, tetapi juga praktis untuk menambahkan elemen visual yang menarik.
Dengan langkah-langkah sederhana, Anda dapat menggabungkan teks, elemen visual, dan efek morphing untuk membuat jadwal pelajaran yang tidak hanya informatif, tetapi juga memikat perhatian. Dalam panduan ini, kami akan menjelaskan langkah demi langkah cara membuat animasi jadwal pelajaran di Canva menggunakan efek morphing. Panduan ini mudah diikuti dan cocok untuk pemula. Simak tutorial lengkapnya dan mulai buat animasi jadwal pelajaran Anda sekarang!
Daftar Isi
Apa Itu Efek Morphing di Canva?
Teknik animasi yang dikenal sebagai efek morphing memungkinkan pergeseran halus dari satu bentuk ke bentuk lain. Di Canva, Anda bisa menggunakan fitur transisi dan animasi untuk menciptakan efek ini, meskipun Canva tidak secara eksplisit menyebutnya “morphing.”
Langkah 1: Buka Canva dan Mulai Sebuah Ide Baru
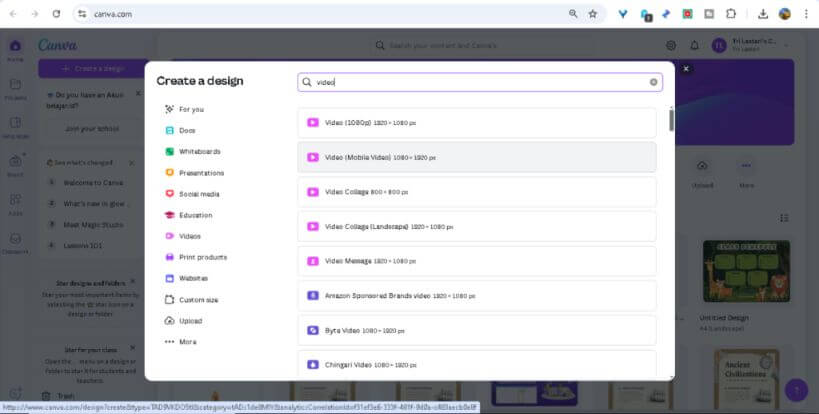
Masuk ke akun Canva Anda atau buat akun gratis. Setelah Anda berada di halaman utama, klik tombol “Buat Desain”. Pilih ukuran halaman yang Anda inginkan. Untuk jadwal pelajaran, ukuran 1080×1920 piksel biasanya paling sesuai.
Langkah 2: Pilih Template Jadwal Pelajaran
Canva menyediakan berbagai template jadwal pelajaran. Anda dapat memilih salah satu yang sesuai atau memulai dari awal. Ketik “Jadwal Pelajaran” di kolom pencarian template. Pilih template yang memenuhi gaya atau kebutuhan Anda.

Langkah 3: Edit Jadwal Pelajaran
Masukkan mata pelajaran, jam, dan informasi penting lainnya pada jadwal pelajaran Anda. Anda dapat mengubah warna, font, dan tata letak agar sesuai dengan brand atau preferensi Anda.
Langkah 4: Tambahkan Efek Morphing
Untuk menciptakan efek morphing pada jadwal pelajaran, ikuti langkah berikut:
Duplikasi halaman yang berisi jadwal pelajaran Anda. Pada halaman kedua, buat perubahan pada elemen yang ingin dimorph, misalnya mengubah warna blok jadwal atau mengganti teks. Pilih transisi antar halaman dengan klik ikon di antara dua halaman tersebut. Pada opsi transisi, untuk transisi halus yang menyerupai efek morphing.
Secara garis besar, kita akan membuat animasi hari (misal senin dst) yang turun ke bawah, terus menghilang, akan muncul bom, dan bom menghilang digantikan dengan jadwal pelajaran yang muncul ke atas di tengah halaman. Setelah semua hari muncul, akan muncul animasi jadwal Senin yang ukurannya diperbesar berada di tengah halaman, dan hari lain akan berada di pinggir halaman (agar tidak terlihat). Setelah itu hari Selasa dan seterusnya, buat animasi yang sama. Lalu, gunakan transisi match & move untuk diterapkan di semua halaman.
Pilih desain template yang diinginkan, pilih customize this template.

Setelah template terbuka ganti nama desain agar mudah diingat. Lalu pada kiri lembar kerja pilih Canva open new tab, buat lembar kerja baru dengan ukuran mobile video (1080×1920 px).

Buka proyek dan pilih template yang sudah dibuka sebelumnya. Ganti nama lembar kerja sesuai keinginan, pada contoh ini saya memberi nama “video”.
Pada bagian bawah pilih duplicate page, agar masih ada halaman asli jika dibutuhkan, dan kita akan melakukan edit halaman di halaman duplikat.

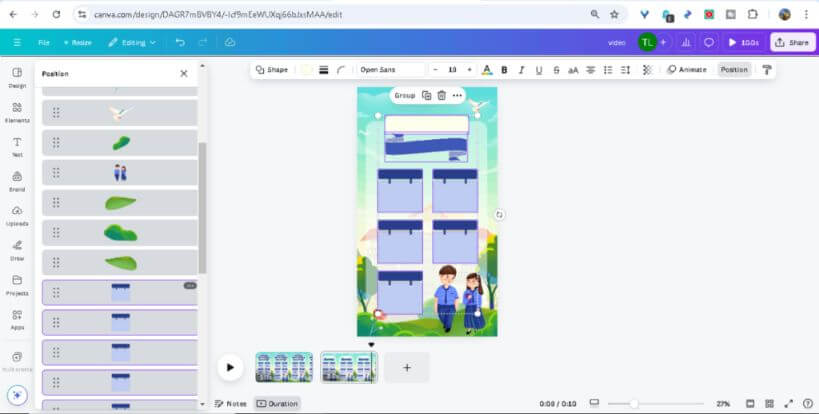
Pada halaman duplikat, hapus semua tulisan, karena kita akan mengunduh gambar background dalam bentuk jpg. Caranya dengan klik position, pilih layers, klik tulisan dan shape yang tidak dibutuhkan, tekan shift pada keyboard untuk menyeleksi beberapa layers, tekan delete pada keyboard untuk menghapus. Setelah menyisakan background yang dibutuhkan, pilih download .jpg, pilih current page, lalu download.

Menyimpan jadwal pelajaran per hari adalah langkah selanjutnya setelah proses download selesai. Caranya, pilih position, layers, pilih teks dan shape “jadwal pelajaran semester 2”, tekan ctrl pada keyboard untuk menyeleksi beberapa layers, pilih group, download selection, pilih .png, centang transparent background, download.
Langkah selanjutnya, seleksi jadwal pelajaran hari senin (teks dan shape di grup jadi satu). Caranya sama, pilih position, layers, pilih teks dan shape untuk hari senin, tekan ctrl untuk menyeleksi layer yang dibutuhkan, pilih grup. Lalu download selection, pilih .png, centang transparent background, download. Lakukan hal yang sama untuk jadwal hari Selasa-Jum’at. Setelah semua di download, langkah selanjutnya mengunggah gambar ke canva.

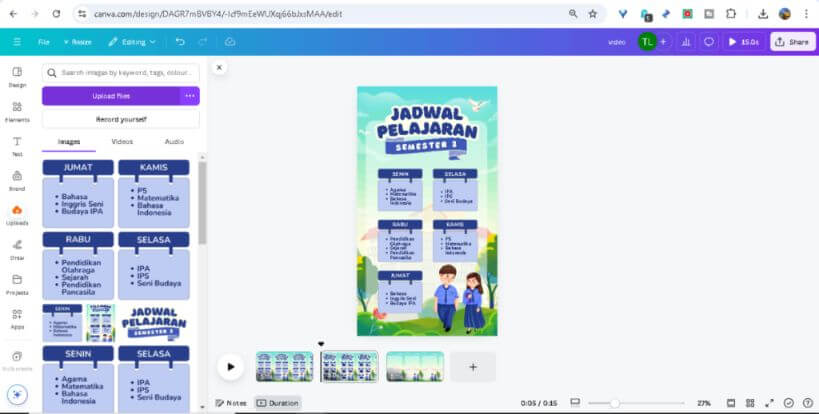
Setelah semua selesai, langkah selanjutnya membuat halaman baru, masukkan background .jpg yang tadi sudah diunggah di Canva. Sesuaikan ukuran, duplikat page. Setelah itu masukkan gambar teks “jadwal pelajaran semester 2, pada halaman 1 (pastikan gambar ini transparent background, jika belum, maka anda bisa memilih edit gambar, BG remover). Pada bagian show page, klik halaman 1, edit timing video menjadi 3 detik, aktifkan apply to all pages. Setelah itu beri animasi teks dengan cara, klik animate, pop.
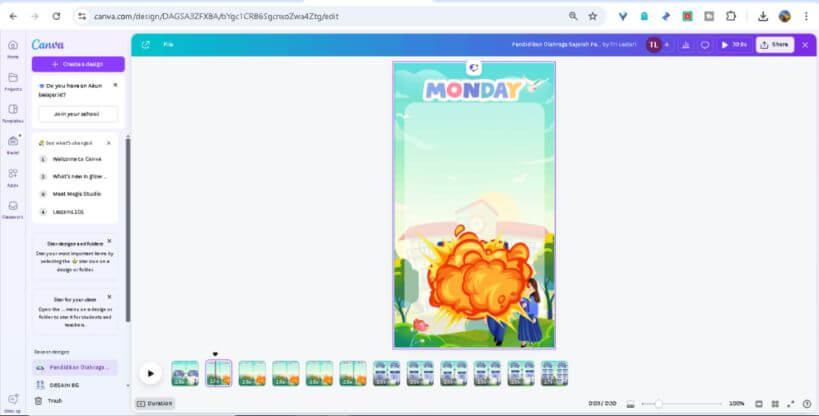
Pada halaman 2, klik elemen, cari “Monday Text Sticker”. Letakkan elemen di atas, seperti judul. Lalu, klik elemen lagi, cari “Bomb Explosion Illustration”. Letakkan elemen di bawah, perbesar ukuran sesuai kebutuhan. Klik menu upload pada Canva, pilih jadwal senin, letakkan di belakang elemen “Bomb Explosion Illustration”. Caranya pilih position, layers, letakkan layer jadwal senin di bawah elemen.
Setelah itu, pada bagian bawah pilih “zoom thumbnails”, perbesar hingga 300%. Klik elemen “Monday Text Sticker”, pilih animate, create an animation, tekan shift pada keyboard (agar garis animasi lurus), pada movement styles pilih steady, speed nya dikurangi. Klik kanan pada lembar kerja, pilih show timing. Sesuaikan timing agar elemen ini menghilang saat elemen “Bomb Explosion Illustration” muncul.
Setelah itu, pada elemen “Bomb Explosion Illustration”, pilih animate, pilih pop, on enter, kurangi speed. Klik layer jadwal senin, pilih animate, create an animation, tekan shift pada keyboard, buat animasi agar naik ke atas sampai ke tengah halaman. Atur timing, agar layer jadwal senin muncul setelah animasi elemen “Bomb Explosion Illustration” berakhir.

Lalu, klik duplikat halaman sampai 4 kali, karena akan membuat sampai hari Jum’at. Ganti elemen “Monday Text Sticker” dengan elemen “Tuesday Text Sticker”. Lakukan copy style, dengan cara klik elemen sebelumnya, klik tombol copy style dan arahkan ke elemen “Tuesday Text Sticker”. Setelah meletakkan elemen ke posisi elemen sebelumnya, langkah selanjutnya klik position, layers, hapus elemen “Monday Text Sticker” dan letakkan layers elemen “Tuesday Text Sticker” di bawah elemen “Bomb Explosion Illustration”.
Atur timing seperti elemen sebelumnya. Ganti jadwal hari Senin, dengan jadwal hari Selasa, caranya dengan klik upload, klik jadwal Selasa, setelah itu pilih position, layers, klik jadwal Senin, klik copy style, arahkan ke elemen “Selasa”. Edit timing agar seperti elemen sebelumnya, hapus layers “Senin” letakkan posisi “Selasa” di bawah elemen “Bomb Explosion Illustration”. Lakukan hal yang sama untuk “Rabu-Jum’at”.
Setelah itu, membuat animasi jadwal pelajaran yang muncul satu persatu. Langkahnya, hapus page yang sudah tidak diperlukan. Duplikat halaman yang jadwalnya sudah di grup. Duplikat halaman sampai 5 kali (5 hari). Setelah itu sisihkan jadwal selasa-jum’at di pinggir, dan Senin diperbesar diletakkan di tengah halaman. Halaman selanjutnya, sisihkan jadwal senin, Rabu-Jum’at di pinggir, dan Selasa diperbesar diletakkan di tengah halaman. Lakukan langkah yang sama, untuk “Rabu-Jum’at”.

Lalu, di halaman terakhir, akan muncul semua hari dengan ukuran yang sama berada di tengah halaman. Lakukan transisi halaman. Caranya dengan mengarahkan kursor ke sela-sela halaman sampai muncul tanda add page dan add transition. Pada tanda add transition di klik, lalu pilih transisi Match & Move. Lakukan untuk semua halaman dengan cara, pilih “apply between all pages”. Lalu putar animasi untuk mengecek sudah sesuai dengan keinginan atau belum.
Langkah 5: Tambahkan Animasi pada Teks dan Elemen
Agar animasi jadwal pelajaran terlihat lebih dinamis, tambahkan animasi pada elemen tertentu seperti teks dan ikon. Klik pada teks atau elemen grafis yang ingin Anda animasikan. Di bagian atas, klik “Animasi” dan pilih animasi yang sesuai. Atur waktu animasi agar sinkron dengan transisi efek morphing yang telah Anda buat.
Langkah 6: Pratinjau dan Perbaiki Animasi
Setelah semua elemen dan transisi selesai, klik tombol “Pratinjau” di kanan atas untuk melihat animasi jadwal pelajaran Anda. Perhatikan transisi dan efek morphing. Klik elemen tersebut dan sesuaikan pengaturannya jika ada yang perlu diperbaiki.
Langkah 7: Ekspor Animasi Jadwal Pelajaran
Setelah puas dengan hasilnya, Anda bisa mengekspor animasi jadwal pelajaran dalam format video (MP4) atau GIF. Di kanan atas, klik tombol “Bagikan”. Pilih “Unduh” dalam format MP4 atau GIF, lalu klik “Unduh”.
Kesimpulan
Membuat animasi jadwal pelajaran dengan efek morphing di Canva adalah cara yang efektif dan mudah untuk menyajikan informasi secara visual yang menarik. Anda dapat membuat animasi yang informatif dan interaktif dengan menggunakan metode yang sudah dijelaskan di atas. Mulai dari memilih template, menambahkan elemen visual, hingga menerapkan efek animasi morphing, semua bisa dilakukan dengan cepat dan tanpa memerlukan pengalaman desain yang mendalam.
Keunggulan Canva dalam menawarkan berbagai pilihan template, fitur animasi, dan kemudahan ekspor menjadikannya alat yang ideal bagi siapa saja yang ingin membuat konten visual yang dinamis, termasuk jadwal pelajaran animatif. Jangan ragu untuk bereksperimen dengan berbagai efek animasi lain dan buatlah desain yang benar-benar sesuai dengan gaya Anda.
Dengan mengikuti langkah-langkah di atas, Anda dapat dengan mudah membuat animasi jadwal pelajaran dengan efek morphing di Canva. Jadwal pelajaran Anda tidak hanya akan terlihat lebih menarik, tetapi juga akan memberikan pengalaman visual yang lebih mengesankan, bagi para penggunanya.
Fitur-fitur animasi dan transisi di Canva sangat membantu untuk menciptakan desain yang menarik dan dinamis, terutama untuk keperluan pendidikan atau presentasi. Jangan ragu untuk mencoba berbagai kombinasi animasi dan transisi agar hasil akhir lebih kreatif.Selamat mencoba membuat animasi jadwal pelajaran di Canva! Semoga jadwal pelajaran Anda menjadi lebih interaktif dan menarik!
Silakan lihat tutorial di bawah ini: