Tutorial Animasi Dasar: Cara Membuat Infografis dengan Motion Graphics Sederhana di Canva
Di era digital ini, infografis dengan motion graphics menjadi alat yang sangat efektif untuk menyampaikan informasi secara menarik dan mudah dipahami. Canva, dengan antarmuka yang ramah pengguna, menyediakan berbagai fitur untuk membuat animasi infografis sederhana tanpa memerlukan keahlian desain yang mendalam.
Daftar Isi
Ingin membuat infografis yang lebih menarik dengan sentuhan animasi? Dalam tutorial animasi dasar ini, kita akan mempelajari cara membuat infografis dengan motion graphics sederhana di Canva. Dengan menggunakan alat desain populer ini, kamu bisa menciptakan visual yang dinamis tanpa perlu keahlian teknis yang rumit. Yuk, ikuti langkah-langkahnya dan buat presentasi visualmu lebih hidup dan profesional!
1. Persiapan Sebelum Memulai
Sebelum mulai membuat infografis animasi, penting untuk mempersiapkan materi yang akan digunakan. Tentukan tema dan tujuan infografis Anda. Canva menawarkan berbagai template yang bisa disesuaikan. Pilih template yang sesuai dengan jenis informasi yang ingin Anda sampaikan.
2. Langkah-Langkah Membuat Animasi Dasar di Canva
a. Membuka Canva dan Memilih Template
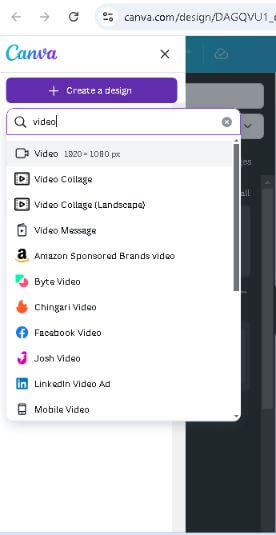
Masuk ke akun Canva Anda dan klik “Buat Desain” di sudut kanan atas. Pilih “Infografis” dari daftar template yang tersedia atau cari “Infografis” di bilah pencarian. Pilih template yang sesuai dengan kebutuhan Anda dan klik untuk membuka editor. Lebih lengkapnya, ikuti langkah-langkah ini: Buka halaman pertama canva, pilih create a design, pilih video. Memilih video karena akan membuat animasi, sehingga nanti hasil desainnya bisa di download dalam bentuk .mp4.

Setelah muncul halaman desain, ubah menjadi ukuran desain infografis, yaitu 800×2000 px, pilih copy & resize. Jika sebelumnya anda sudah membuat desain infografis, Anda bisa langsung memilih projects, pilih desain infografis yang sudah dibuat.
Namun, jika belum membuat desain, silakan buka halaman pertama canva,dengan cara, klik open menu yang terletak di sebelah kiri atas halaman Canva. Pada logo Canva klik kanan open link in new tab, agar desain video yang sudah diganti ukurannya tadi tidak hilang, dan proses pencarian infographic dilakukan di tab baru.
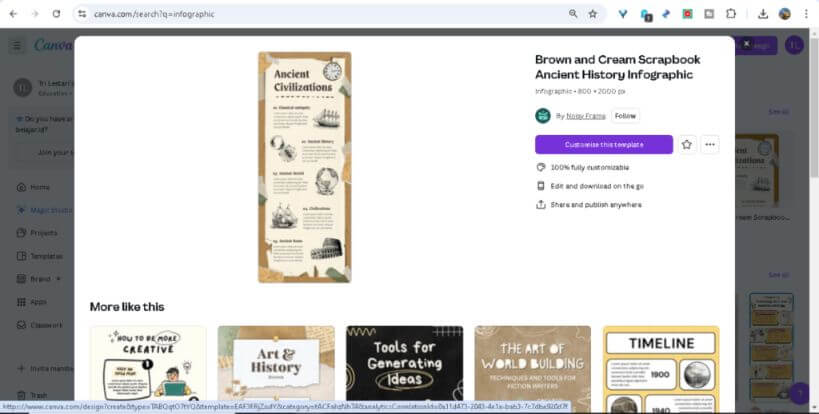
Setelah muncul halaman pertama Canva ketikkan infographic, pilih salah satu desain yang bertema sejarah, di bawahnya akan muncul desain “more like this” pilih “Brown and Cream Scrapbook Ancient History Infographic” atau Anda bisa menggunakan cara lain dengan mengetikkan langsung di kolom pencarian halaman pertama Canva “Brown and Cream Scrapbook Ancient History Infographic”. Pilih customize this template.

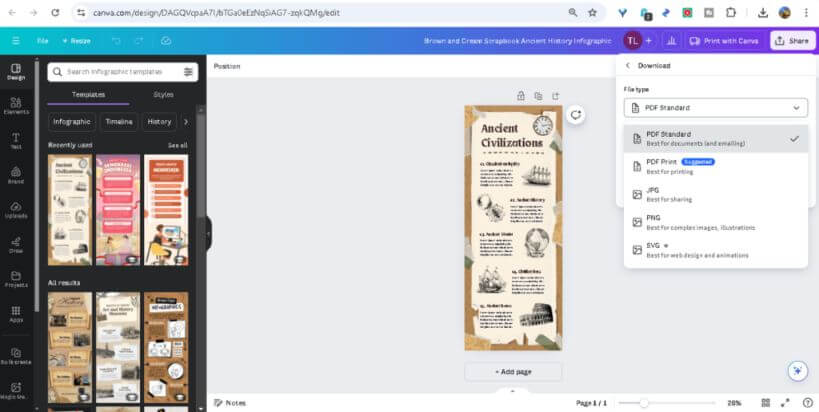
Setelah muncul desain, pilih share, download, pilih pdf standart, agar nantinya setelah diupload di halaman desain video, bisa diedit.

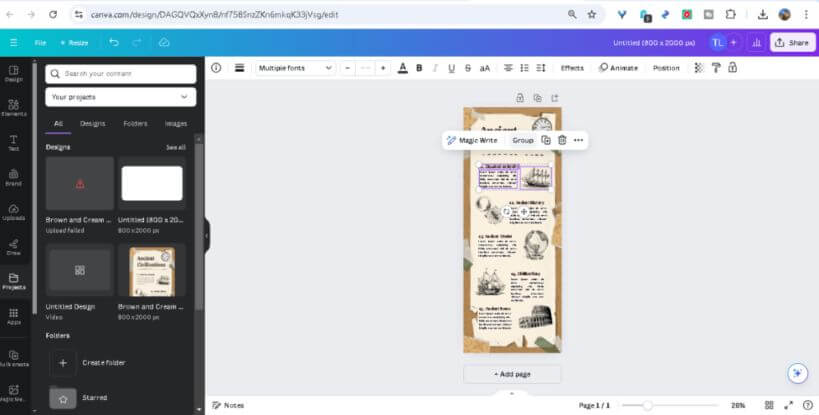
Setelah proses download selesai, kembali lagi di tab desain video. Pilih upload, upload file pdf yang didownload tadi. Setelah proses upload selesai. klik file tersebut, sehingga muncul di halaman desain video.
b. Menambahkan dan Mengedit Elemen
Tambahkan Teks dan Ikon: Klik pada “Teks” atau “Elemen” di menu sebelah kiri untuk menambahkan elemen seperti teks, ikon, dan gambar. Edit Elemen: Klik pada elemen yang ingin Anda edit dan gunakan opsi di bagian atas editor untuk mengubah font, warna, dan ukuran.
c. Menambahkan Animasi
Pilih Elemen untuk Diberi Animasi: Klik pada elemen yang ingin dianimasikan. Tambahkan Animasi: Klik pada “Animasi” di menu atas dan pilih jenis animasi yang diinginkan, seperti “Muncul”, “Geser”, atau “Zoom”. Sesuaikan durasi dan efek animasi sesuai kebutuhan.
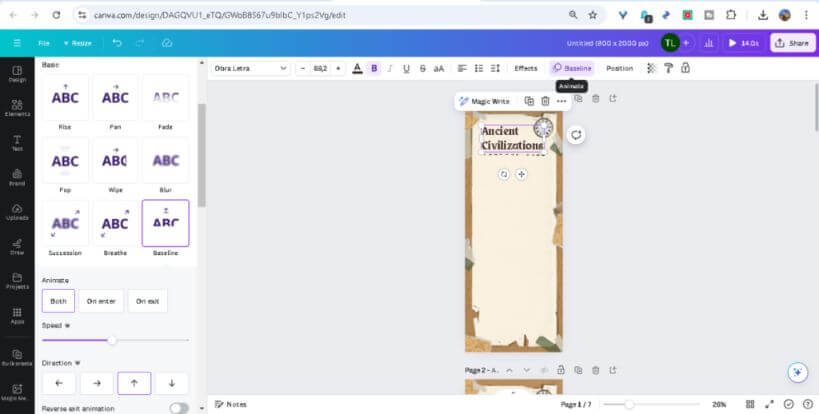
Selanjutnya, langkah-langkah lengkap untuk membuat animasi yatu: duplikat halaman pertama, sampai 7 halaman (bergantung jumlah animasi yang akan dibuat, karena kita akan membuat animasi sebanyak 6 halaman, dan satu halaman tanpa animasi, maka duplikat sampai 7 halaman). Setelah duplikat halaman, kembali ke halaman 1, klik text judul, pilih animate, pilih baseline. Anda juga bisa menggunakan create an animation, untuk membuat jalur animasi sendiri, atau memilih animasi lain yang sudah disediakan. Setelah itu, hapus text dan gambar di bawah judul, karena kita akan membuat animasi yang muncul satu persatu per bagian.

Untuk menghapus gambar dan text pada halaman 1, bisa dilakukan dengan mengeklik langsung text dan gambar satu persatu, dan tekan delete atau backspace pada keyboard. Cara lain, Anda bisa langsung tekan shift pada keyboard dan tahan sambil mengeklik text dan gambar yang tidak dibutuhkan. Lalu, cara lainnya, Anda bisa pilih position, layers, tekan Ctrl pada keyboard dan tahan sambil mengeklik layer text dan gambar yang tidak dibutuhkan.
Setelah selesai menghapus layer yang tidak dibutuhkan, menuju ke halaman 2, pilih text dan gambar di bawah judul untuk diberi animasi. Sebelum diberi animasi, gambar dan text jadikan satu grup, caranya dengan tekan shift pada keyboard, klik text dan gambar yang akan diberi animasi, lalu pilih grup. Setelah di grup pilih animate, pilih baseline. Hapus text dan gambar yang tidak diperlukan. Langkah menghapus sama dengan halaman 1.

Pastikan pada halaman 2, yang judul paling atas, tidak ada animasi, karena duplikat halaman dilakukan sebelum semua diberi animasi, maka sudah pasti halaman duplikat tidak ada animasi. Namun, jika Anda menemukan bagian judul atas ada animasi, maka Anda harus remove animation, caranya, klik text judul yang ada animasinya. klik baseline yang di atas, pada bagian text animatons pilih remove animation. Jika anda menggunakan create an animation, maka pilih custom-delete path. Langkah ini hanya khusus, jika ada animasi lain selain yang seharusnya kita beri animasi, jika animasi yang ada sudah sesuai, tidak perlu melakukan langkah ini. Selanjutnya, lakukan yang sama untuk halaman 3-6. Pada halaman 7, tidak ada animasi.
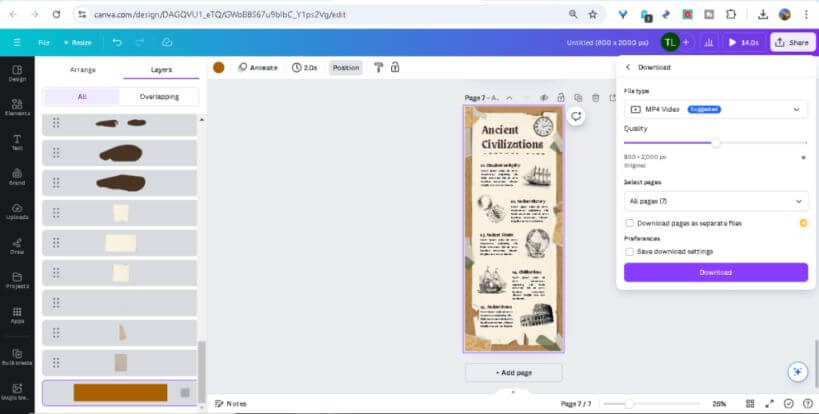
Setelah selesai, pilih position – layers – pilih layer paling bawah, lalu klik edit timing pada menu bagian atas. Atur timing menjadi 2.0 s, aktifkan pilihan apply to all page. Di samping kiri menu share, klik bagian menu Play. Setelah merasa sesuai dengan yang diinginkan, langkah selanjutnya, klik share, download, pilih file type .mp4 video. Setelah proses download selesai, silakan putar video menggunakan aplikasi pemutar video dari laptop / hp.

d. Mengatur Transisi dan Durasi
Atur Transisi: Klik pada area kosong di desain Anda dan pilih “Transisi” untuk mengatur bagaimana elemen berpindah dari satu slide ke slide berikutnya. Durasi Animasi: Sesuaikan durasi animasi dengan mengklik pada elemen animasi dan mengatur waktu tampilannya.
3. Tips untuk Infografis Animasi yang Menarik
Gunakan Warna yang Kontras: Pilih warna yang kontras agar elemen animasi lebih menonjol. Jangan Terlalu Banyak Animasi: Gunakan animasi secukupnya untuk menghindari gangguan pada informasi utama. Sesuaikan dengan Platform Sosial: Pastikan ukuran dan format infografis sesuai dengan platform media sosial tempat Anda akan membagikannya.
4. Kesimpulan
Membuat infografis dengan motion graphics sederhana di Canva adalah cara yang efektif untuk menyajikan informasi secara visual yang menarik. Dengan mengikuti langkah-langkah di atas, Anda dapat membuat animasi yang memikat dan informatif tanpa kesulitan. Mulailah bereksperimen dengan berbagai template dan efek animasi untuk menemukan gaya yang paling sesuai dengan kebutuhan Anda.
Membuat infografis dengan animasi sederhana di Canva adalah cara yang efektif untuk menyajikan informasi secara menarik dan dinamis. Dengan memanfaatkan fitur-fitur yang ada, seperti elemen grafis, transisi, dan animasi teks, kamu dapat meningkatkan kualitas presentasi visual tanpa perlu menguasai perangkat lunak desain yang rumit.
Langkah-langkah yang telah kita bahas, mulai dari memilih template, menambahkan elemen grafis, hingga menerapkan animasi, bisa diikuti oleh siapa saja, baik pemula maupun yang sudah berpengalaman dalam desain. Kuncinya adalah eksplorasi dan kreativitas dalam memadukan elemen-elemen visual agar sesuai dengan pesan yang ingin disampaikan.
Dengan menerapkan tutorial ini, kamu sekarang dapat membuat infografis yang tidak hanya informatif, tetapi juga lebih hidup dan memikat audiens. Jangan ragu untuk mencoba berbagai variasi animasi dan gaya desain agar hasil akhir semakin menarik. Selamat mencoba, dan semoga sukses dalam menciptakan karya visual yang inspiratif!
5. Sumber Daya Tambahan
Untuk mempelajari lebih lanjut tentang animasi dan desain infografis, kunjungi tutorial video di @canvatutorial_zainanima
Silakan lihat tutorial di bawah ini: